Strukturierte Daten und das Merchant Center
Wenn Sie sich mit Google Shopping, dem Merchant Center und dem Datenfeed beschäftigen, sind Sie mit Sicherheit schon häufiger über den Begriff strukturierte Daten bzw. das schema.org Daten Markup gestolpert. Wir erklären Ihnen, warum Sie diese - nicht nur aus Merchant Center Sicht - unbedingt auf Ihrer Website integrieren sollten und welche Vorteile Ihnen das sowohl für die Verarbeitung Ihrer Produktdaten durch Google, als auch für die Darstellung der organischen Suchergebnisse in verschiedenen Suchmaschinen bietet.
Strukturierte Daten kurz erklärt
Strukturierte Daten in Form eines Daten-Markups helfen Google und anderen Webplattformen dabei, die meist große Menge an Inhalten einer Website zu lesen und einordnen zu können. Daten-Markups sind maschinell lesbar, wodurch Informationen direkt aus dem HTML-Code einer Website von Suchmaschinen und ggf. anderen Systemen extrahiert werden können. Durch das Hinzufügen von strukturierten Daten nach den jeweiligen Anforderungen des Markups wird der HTML-Code um Zusatzinformationen ergänzt, die den Systemen mitteilen, worum es sich bei den gekennzeichneten Inhalten handelt.
Für Suchmaschinen ist es unglaublich wichtig, den Inhalt einer Website bestmöglich verstehen zu können – nur so kann bestimmt werden, worum es auf einer Website geht und welche Inhalte dort zu finden sind. Die Nutzung strukturierter Daten vereinfacht demnach die Verarbeitung der Daten einer Website für Suchmaschinen enorm.
Über strukturierte Daten können eine Reihe an verschiedenen (vorgegebenen) Elementen wie beispielsweise Produkte oder Veranstaltungen definiert werden. Anschließend können diese mit spezifischen Informationen wie Angaben zu der Verfügbarkeit, dem Preis oder bei Veranstaltungen dem Datum oder dem Veranstaltungsort ausgestattet werden. Suchmaschinen wie Google erkennen über die strukturierten Daten dann, um welche Informationen es sich handelt. So werden auf einer Produkt-Seite eines Online Shops beispielsweise die Angaben zum Preis nicht nur als reine Zahlen wahrgenommen, die möglicherweise den Preis darstellen, sondern können über die strukturierten Daten eindeutig als Preisangabe identifiziert werden.
Generell ist es sehr zu empfehlen, dieses Daten-Markup zu nutzen, um sicherzustellen, dass die Daten von Google fehlerfrei interpretiert und verarbeitet werden können.
Auf der schema.org Website finden Sie eine Übersicht aller von schema.org unterstützen Inhaltstypen. Wir haben eine kurze Übersicht der wichtigsten Elemente inkl. einiger beispielhafter Eigenschaften, die über strukturierte Daten definiert werden können, zusammengestellt:
| Inhaltstypen | Beispiele für spezifische Eigenschaften |
|---|---|
| Personen | Name, Geburtsdatum, Adresse, Geburtsort, Jobtitel |
| Orte, Geschäfte, Restaurants | Adresse, Logo, Telefonnummer, Öffnungszeiten |
| Veranstaltungen | Künstler, Dauer, Location |
| Kreativität: kreative Arbeiten, Bücher, Filme, Musik, Rezepte, TV-Serien | Künstlername/Autor, Dauer, Genre, Trailer |
| Organisationen | Adresse, Gründer, Logo, Email Adresse |
| Bewertungen | Anzahl der Bewertungen, Bewertungsergebnis |
| Produkte, Angebote | Marke, Preis, Bewertung, Verfügbarkeit |
Folgendes Snippet verdeutlicht, wie Google die strukturierten Daten beispielsweise für die Darstellung von organischen Suchergebnissen nutzt. Die rot markierten Elemente zeigen dabei die Informationen, die über strukturierte Daten aus der Website ausgelesen und nun als zusätzliche Informationen für das Suchergebnis genutzt werden.
Wie sehen strukturierte Daten aus und wie werden sie eingerichtet?
Um strukturierte Daten nach schema.org einzurichten, stehen verschiedene Möglichkeiten zur Auswahl. Die drei gängigsten Methoden, um die maschinenlesbaren Zusatzinformationen in Form von strukturierten Daten einer HTML-Seite hinzuzufügen, sind JSON-LD, RDFa und Mikrodaten. Im Gegensatz zu den Methoden RDFa und Mikrodaten erfolgt die Auszeichnung der Daten bei JSON-LD nicht direkt im angezeigten HTML-Code. Stattdessen werden die strukturierten Daten über ein Javascript eingebunden und somit vom eigentlichen Content getrennt. Am ältesten und weitesten verbreitet ist die Nutzung von Mikrodaten, weshalb in diesem Artikel die beiden anderen Methoden nicht weiter erläutert werden.
Mikrodaten
Die Auszeichnung der strukturierten Daten mittels Mikrodaten erfolgt direkt über den HTML-Quellcode. Wichtig ist dabei die Verwendung der drei essentiellen Elemente:
- Itemscope: Das Attribut itemscope wird innerhalb eines div-Tags verwendet und definiert so einen bestimmten Bereich als eigenes Item. itemscope kann demnach als Markierung eines Mikrodaten-Elementes und somit als Einordnung der Inhalte in Kategorien verstanden werden. Um welche Kategorie (z.B. um ein Produkt) es sich dabei handelt, wird allerdings nicht über dieses Attribut festgelegt.
- Itemtype: Beschreibt die Art bzw. Kategorie des über itemscope definierten Items. Diese wird in Form einer URL angegeben. Dieser Link leitet dabei immer zu einer auf schema.org festgelegten Kategorie. Beispielsweise kann über dieses Element festgelegt werden, dass es sich bei dem Inhalt um ein Produkt oder eine Veranstaltung handelt.
- Itemprop: Angabe zusätzlicher Informationen bzw. Eigenschaften, die den vorher festgelegten itemtype genauer beschreiben. Dies kann beispielsweise die Preisangabe für ein Produkt oder der Name einer Veranstaltung sein.
Code ohne strukturierte Daten:
<div class=“Smartphone“>
<h1>Smartphone Schwarz 32GB </h1>
<span> Entdecken Sie alle Funktionen unseres Smartphones: … </span>
<img src=“http://www.beispiel.de/smartphone-schwarz-32gb.jpg“ />
<span>
<span>Preis:<span>360 €</span>
<span>Der Artikel ist auf Lager</span>
</span>
</div>
Code mit strukturierten Daten in Form von Mikrodaten:
// Produkt-Detail-Seite mit schema.org auszeichnen.
<div class=“Smartphone“ itemscope itemtype=“http://schema.org/Product“>
//Produktname
<h1 itemprop=“name“>Smartphone Schwarz 32GB </h1>
//Produktbeschreibung
<span itemprop=“description“> Entdecken Sie alle Funktionen unseres Smartphones: … </span>
//Produktbild
<img itemprop=“image“ src=“http://www.beispiel.de/smartphone-schwarz-32gb.jpg“ />
//Preis
<span itemprop=“offers“ itemscope itemtype=“http://schema.org/Offer“>
<span>Preis:<span itemprop=“price“>360</span></span>
<meta itemprop=“priceCurrency“ content=“EUR“/>
<span itemprop=“availability“ content=“http://schema.org/InStock“>Der Artikel ist auf Lager</span>
</span>
</div>
Wobei im ersten Code die verschiedenen Produktinformationen ohne besondere Kennzeichnung in den gewöhnlichen HTML-Code integriert werden, sind die einzelnen Informationen im zweiten Code mithilfe der schema.org konformen Attribute gekennzeichnet und somit für Suchmaschinen wie Google lesbar:
Das Beispiel zeigt also, wie die ursprünglichen Daten durch das schema.org Daten-Markup in eine strukturierte Form gebracht wurden und nun von Suchmaschinen besser verarbeitet werden können.
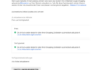
Um Fehler in der Implementierung der schema.org Mikrodaten zu identifizieren und zu vermeiden bietet Google ein Tool zum Testen strukturierter Daten an. Nach der Eingabe der betreffenden URL zeigt das Tool Informationen zu den gefundenen Attributen inkl. einzelner Fehler an.
Auszeichnung der Inhalte über die Search Console
Falls Sie keine schema.org Kennzeichnung (über JSON-LD, RDFa oder Mikrodaten) auf Ihrer Website verwenden und strukturierte Daten unabhängig vom Merchant Center nutzen möchten (z.B. für die Suchmaschinenoptimierung in Form einer verbesserten Darstellung Ihrer Website in den Google Suchergebnissen) können Sie den Data Highlighter der Search Console verwenden, um die Daten an Google weiterzugeben. Für das Merchant Center ist dies Variante nicht möglich – hierfür müssen Ihre Produktdaten (wie im vorigen Abschnitt beschrieben) direkt im Quelltext mit strukturierten Daten ausgezeichnet werden.
Google stellt über die Search Console mit dem Data Highlighter außerdem eine vereinfachte Möglichkeit dar, um die strukturierten Daten auf einer Seite zu markieren und für alle ähnlichen Seiten zu übernehmen. Die Weitergabe der sturkturierten Daten an Google funktioniert dabei ohne, dass die strukturierten Daten direkt im Quellcode implementiert werden müssen.
Um die Daten mit dem Data Highlighter zu markieren, wird zunächst eine URL und ein Seitentyp für diese Seite ausgewählt – dies können wie im unten eingefügten Beispiel nicht nur Produkte, sondern auch Blogartikel oder andere Typen sein. Die einzelnen Elemente bzw. Daten auf der Website werden markiert und es wird ausgewählt, um welche Art von Information es sich dabei handelt. Je nach gewählter Kategorie der Seite (Artikel, Produkt, Veranstaltung, Filme etc.) stehen verschiedene Informationstypen zur Auswahl. Für die einzelnen Blog–Artikel im Beispiel wurden die Titel, der Autor, das Datum der Veröffentlichung, ein Bild und schließlich eine Kategorie festgelegt. Im nächsten Schritt können dann die Seiten bestimmt werden, die dieser Struktur entsprechen.
Insgesamt stellt der Data Highlighter somit eine gute Möglichkeit dar, um Websites schnell und vor allem unkompliziert für Google lesbar zu machen. Der bereits genannte Nachteil dieser Variante ist es, dass sie nicht verwendet werden kann, um die strukturierten Daten für die im nächsten Punkt vorgestellten Funktionen des Google Merchant Centers zu verwenden. Dennoch bietet der Data Highlighter eine besonders einfache Variante, um strukturierte Daten ohne besondere Programmierkenntnisse zu implementieren und beispielsweise für die Optimierung organischer Suchergebnisse zu nutzen.
Strukturierte Daten und das Merchant Center
Über das Merchant Center werden die Produktdatenfeeds für Google Shopping hochgeladen und somit an Google zur Verarbeitung weitergegeben. Wichtig bei allen Produktdaten ist, dass diese korrekt angegeben und aktuell gehalten werden. So wird sichergestellt, dass Google die Informationen fehlerfrei verarbeiten und in den Google Shopping Anzeigen den Nutzern richtig anzeigen kann.
Auch an dieser Stelle kommen die strukturierten Daten wieder ins Spiel. Richtig implementiert helfen sie dabei, die Daten im Google Merchant Center aktuell zu halten und das Feedmanagement zu vereinfachen.
Wichtig: Um strukturierte Daten in Form von schema.org für das Merchant Center nutzen zu können, so müssen diese auf der Seite direkt (über JSON-LD, RDFa oder Mikrodaten) und nicht über den oben erwähnten Data-Highlighter implementiert werden.
Durch das Implementieren von strukturierten Daten für Produkte eines Online Shops werden zwei hilfreiche Funktionen im Merchant Center ermöglicht, die in den folgenden Abschnitten vorgestellt werden. Diese helfen dabei, die strukturierten Produktdaten in den Google Shopping Ergebnissen stets aktuell zu halten und den Zeitaufwand für das Management der Produktdaten zu minimieren.
1. Automatische Artikelupdates
Wenn im ausgewählten Zielland verfügbar, so können – nachdem die strukturierten Daten auf der Website implementiert wurden und diese die Angaben zum Preis, der Währung un der Verfügbrakeit beinhalten – die automatischen Artikelupdates für Preis- und Verfügbarkeitsangaben im Merchant Center aktiviert werden. Denn es nicht zulässig, dass die Angaben auf der Website und die in den strukturierten Daten voneinander abweichen. Sobald Preis- oder Verfügbarkeitsänderungen auf der Website geändert werden, kann es zur Verzögerung kommen, bis ihre aktualisierten Daten über den Datenfeed an das Merchant Center weitergegeben werden. Dementsprechend sind in solch einem Fall abweichenden Angaben auf der Website, den strukturierten Daten und den Angaben im Feed zu finden. Dieses Problem kann durch die automatischen Artikelupdates vermieden werden. Sie helfen dabei, die Daten stets auf dem aktuellen Stand zu halten und so aktualisiert Google bei Abweichungen die Preise entsprechend den Angaben auf der Website.
Es gibt eine Reihe an Fehlermeldungen die im Merchant Center auftreten können und sich auf Probleme mit den strukturierten Daten für die Preis- und Verfügbarkeitsangaben beziehen.
Beispiele:


Gelegentlich kommt es zu Abweichungen zwischen den Angaben auf der Website, im Feed und den Angaben in den strukturierten Daten. Gerade dann, wenn Angaben wie die Preise häufig aktualisiert werden, muss stets darauf geachtet werden, anschließend auch die strukturierten Daten und schließlich die Informationen im Datenfeed zu aktualisieren. Dadurch werden potentielle Fehler und Ablehnungen von Artikeln, die sogar zu einer Sperrung des Merchant Center Kontos führen können, vermieden.
Einrichtung
Die Aktivierung der automatischen Artikelupdates erfolgt über die Einstellungen im Merchant Center. Navigieren Sie dafür über das Symbol mit den drei Punkten zu Automatische Artikelupdates und wählen Sie an dieser Stelle aus, dass sowohl für die Preise, als auch die Verfügbarkeitsangaben die automatischen Anpassungen aktiviert werden sollen. Wenn alles korrekt eingestellt ist, sieht dies wie folgt aus:
Vorteile von automatischen Artikelupdates
- Über die strukturierten Daten können Informationen zu einzelnen Produkten direkt von Google erkannt und Angaben zu Preisen und den Verfügbarkeitsangaben bei Änderungen automatisch geändert werden.
- Steigerung der Nutzerfreundlichkeit: Nutzern werden stets die korrekten Informationen bzgl. des Preises und der Verfügbarkeit angezeigt werden. Dadurch vermeiden sie ungewollte Absprünge oder Unzufriedenheit aufgrund falscher Erwartungen seitens der Nutzer.
- Vermeidung von Fehlermeldungen im Merchant Center und geringeres Risiko einer Kontosperrung durch nicht übereinstimmende Angaben zu Preis und Verfügbarkeit.
2. Feed Erstellung
Mit den strukturierten Daten ist es außerdem möglich, dass das Google Tabellen Add-on für das Merchant Center Ihre Website crawlen und die Werte einzelner Attribute direkt in Ihren Datenfeed übertragen, ausfüllen und aktualisieren kann.
So funktioniert es:
- Registrieren Sie zunächst einen Google-Tabellen-Feed
- Navigieren Sie im Merchant Center über den Punkt Artikel zu den Feeds. Über das Pluszeichen muss ein neuer Feed erstellt werden.
- Richten Sie den Feed korrekt ein und wählen Sie als Eingabemethode Google Tabellen aus.
- Wählen Sie im nächsten Schritt, ob die Vorlage genutzt werden soll (empfohlen), oder Sie stattdessen ein anderes vorhandenes Sheet nutzen möchten.
- Nach dem Einrichten der finalen Einstellungen klicken Sie auf speichern.
- Installation des Merchant Center Add-Ons
- Das Add-on kann über den Extension Store für Google Tabellen heruntergeladen, installiert und eingerichtet werden. Mehr Informationen dazu liefert die Google Hilfe.
- Anschließend ist es möglich, dass die Website nach den schema.org Daten gecrawlt wird und die entsprechenden Spalten Ihrer Google Tabelle für den Datenfeed gefüllt werden.
- Auch die Übermittlung der Tabelle an das Google Merchant Center ist über dieses Add-on möglich.
Vorteile der Feed-Erstellung über Google Tabellen
- Die Produktdaten werden automatisch auf dem aktuellen Stand gehalten.
- Zeitparen beim Management der Produktdaten: Bei Änderungen muss lediglich das Sheet aktualisiert werden.
Einen schnellen Überblick über strukturierte Daten im Zusammenhang mit automatischen Artikelupdates und der Feed Erstellung bietet dieses Video:
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenStrukturierten Daten in den organischen Suchergebnissen
Neben der Nutzung strukturierter Daten für das Merchant Center, ist das Thema auch für die Suchmaschinenoptimierung von hoher Bedeutung. Daten-Markups werden von Suchmaschinen zusätzlich dafür genutzt, um relevante Informationen beispielsweise über sognannte Rich Snippets in den Suchergebnissen anzuzeigen. Rich Snippets zeichnen sich beispielsweise dadurch aus, dass neben dem Title, der Description und den URL Suchergebnissen um weitere Elemente ausgebaut werden können. Dafür nutzt Google die Möglichkeit, bestimmte Informationen direkt aus einer Website zu extrahieren und die benötigen Informationen in den Suchergebnissen anzuzeigen. Das Verwenden strukturierter Daten ist allerdings keine Garantie dafür, dass die Informationen über Rich Snippets in den Suchergebnissen angezeigt werden. Google entscheidet, wann und in welcher Form die zusätzlichen Informationen genutzt werden.
Auch hier können wieder ganz verschiedene Elemente gekennzeichnet und mit zusätzlichen Informationen bestückt werden. Dazu gehören unter anderem:
- Bewertungen
- Produkte
- Veranstaltungen und Events
- Videos
Beispiel: An dem eingefügten Beispiel sind mehrere Elemente über schema.org Mikrodaten als Rich Snippets in dem letzten Suchergebnis zu finden. Es wird der Preis, die Verfügbarkeit und eine Bewertung des Produktes aus den strukturierten Daten in die Suchergebnisse übernommen. Somit hebt sich das Snippet deutlich von den anderen ab und bietet dem Nutzer relevante Informationen zum Produkt.
Vorteile:
- Bestimmte Inhalte können gezielt ausgezeichnet werden und so von Google besser eingeordnet und schließlich für die Suchergebnisse genutzt werden.
- Visuelle Aufwertung der Suchergebnisse z.B. durch zusätzliche Informationen, Bewertungssterne oder Bilder.
- Chance auf eine höhere Klickrate durch prominentere Darstellung der Rich Snippets.
- Abheben von Mitbewerbern, die keine strukturierten Daten nutzen.
- Neben Rich Snippets können die Informationen aus den strukturierten Daten auch für Rich Cards oder den Knowledge Graph verwendet werden.
Fazit
Die Implementierung kann je nach Umfang der Website und gewählter Methode ziemlich zeitaufwändig sein – dennoch lohnt sich dieser Aufwand! Nutzen Sie die Chance, Ihre Inhalte für Suchmaschinen durch strukturierte Daten verständlicher zu gestalten. Sowohl für die Nutzung hilfreicher und zeitsparender Funktionen im Google Merchant Center, als auch für die organischen Suchergebnisse ergeben sich einige Vorteile.
Strukturierte Daten helfen Suchmaschinen generell dabei, die Inhalte einer Website zu crawlen und zu verstehen. Natürlich sind die strukturierten Daten keine Voraussetzung dafür, bei Google gefunden zu werden, einen Datenfeed über das Merchant Center an Google weiterzugeben oder Anzeigen über Google Shopping zu schalten. Sie bieten aber die Chance, sich von den Mitbewerbern abzuheben, eine bessere Darstellung der organischen Suchergebnisse zu erreichen und die Qualität des Datenfeeds für die Google Shopping Anzeigen zu erhöhen. Nicht nur für Google, sondern auch für potentielle Websitebesucher können Sie also zusätzliche, aktuelle Informationen zur Verfügung stellen.
Brauchen Sie Unterstützung bei diesem Thema?
Sprechen Sie uns unverbindlich an und lassen Sie sich von uns beraten.