Alles was Sie über HTML5 zur Bannererstellung wissen müssen
Seit es mit der Beliebtheit von Adobe Flash in Zeiten von Smartphones und Tablets steil bergab ging, scheint die Erstellung von Online-Werbebannern zunächst komplizierter als bisher. Wir zeigen Ihnen in diesem Artikel, welche Schritte bei der Erstellung auszuführen sind und worauf Sie unbedingt achten müssen.
Wer einen Online–Werbebanner erstellen möchte, stellt sich die Frage, ob der Banner animiert oder statisch sein oder vielleicht sogar interaktive Elemente besitzen soll. Hat man diese Fragen für sich beantwortet, kommen vier Dateiformate in Frage: GIFs für animierte, jpeg und png für statische Bilder und html5-Banner für komplexe Animationen und interaktive Elemente. Flash hat in der heutigen Zeit nicht mehr viel zu suchen, da es zum einen nicht mehr gut unterstützt wird und zum anderen Sicherheitslücken bilden kann.
Im nachfolgenden Artikel werder wir erklären, was man bei der Erstellung eines Banners beachten muss. Anhand dessen zeigen wir, wie eine kleine Animation und ein Hover-Effekt in einen Banner eingebaut werden.
Die Formate GIF, JPEG, PNG und HTML5
Grob gesagt benutzt man GIFs für Animationen und JPEGs und PNGs für statische Werbemittel. Die Erstellung solcher Banner erfolgt in der Regel über Adobe Photoshop oder ähnliche Programme. Da Werbebanner nicht größer als 150kB sein sollten, kommen GIFs bei komplexeren Animationen schnell an ihre Grenzen. Es empfielt sich dann, auf HTML5 Banner zu setzen.
Die Erstellung eines solchen Banners war in der Vergangenheit jedoch nicht jedem Laien möglich, da man fortgeschrittene Kenntnisse in HTML5, CSS und auch JavaScript mitbringen musste, um einen ordentlichen Banner basteln zu können. Doch seit einiger Zeit gibt es diverse Tools, wie beispielsweise den Google Web Designer, der einem eine optische Oberfläche bietet, mit denen der Herstellungsprozess deutlich vereinfacht wird. Jedoch sind Grundkenntnisse in HTML und CSS in jedem Fall zu empfehlen, da man an einigen Stellen eventuell doch in den Quelltext eingreifen oder Stylings individuell justieren möchte.
Was macht einen guten Banner aus?
Ein guter Werbebanner schafft Aufmerksamkeit und lädt den Betrachter zum Klicken ein. Um das zu erreichen, sollte er vor allem auffallen. Hierfür könnte ein Eye-Catcher gut funktionieren. Aber auch animierte Banner sind gut geeignet, da man unbewusst durch die Bewegung im Augenwinkel aufmerksam gemacht wird.
Das Unternehmen, das hinter der Werbung steckt, sollte auf Anhieb erkannt werden. Genauso sollte durch wenige Informationen klar sein, was das Unternehmen macht und worauf die Werbung abziehlt. Um dies gut zu vermitteln, sollte eine klare Schrift gewählt werden, die gut leserlich ist. Zu viele Schriften und Schriftschnitte wirken vielleicht sehr individuell, sorgen aber nur für Chaos. Auch farblich sollte der Banner nicht überladen wirken. Ist ein Banner zu bunt, wird er eventuell nicht ernst genommen und nicht weiter beachtet. Auf ein Wesentliches reduziert sollten auch die zu vermittelnden Informationen sein, um dem Leser einen sofortigen Einblick zu gewähren.
Gedanken vor der Erstellung des Banners
Allgemeine Überlegungen
Zuerst sollte man sich Gedanken dazu machen, was man durch den Banner erreichen will und was das konkrete Ziel ist, das mit der Erstellung angestrebt wird. Darüber hinaus ist wichtig, sich über die Zielgruppe im Klaren zu sein. Wie bei jedem anderen Werbeformat gilt auch hier, je genauer man seine Zielgruppe definiert, desto präziser kann man diese ansprechen und abholen. Dies hat Auswirkungen auf die gesamte Gestaltung – Schrift, Farben, Anordnung.
Aus gestalterischer Sicht müssen dann nur noch wenige Punkte beachtet werden. Wenn man bereits ein Gefühl für Kompositionen hat, ist das aber auf jeden Fall von Vorteil. Außerdem sollte man sich Gedanken dazu machen, welches Format der Werbebanner haben soll. Es gibt hierbei einige Formate, die von Google empfohlen werden. Diese kann man in Google’s Leitfaden zu Anzeigengrößen nachlesen.
Zu den beliebtesten und bewährtesten Formaten gehören laut Google:
- 728×90px Leaderboard (Bsp. Stadtsalat)
- 300×600px Halbe Seite
- 300×250px Mittleres Rechteck
- 336×280px Großes Rechteck (Bsp. Apollo)
- 320x200px Großer mobiler Banner
Was braucht ein guter Werbebanner?
Damit man die Aussagen zuordnen kann, muss unbedint das Branding bzw. das Firmenlogo auf dem Banner zu sehen sein. Dann braucht der Banner eine Aussage oder ein Versprechen, das vermittelt werden soll. Auch nicht fehlen darf ein Call-to-Action, bei dem der Betrachter zum Klicken aufgefordert wird. Dieser wird meist in Form eines Buttons eingebaut, der den Betrachter zum Klicken animiert.
Erstellung eines HTML5-Banners
Wenn man sich seiner Zielgruppe und Aussage im Klaren ist, kann man sich entscheiden, ob der Banner statisch oder animiert sein soll.
Im Folgendem werden wir die Erstellung eines HTML5 Banners erklären, bei der eine kleine Animation eingesetzt wird und der Call-to-Action-Button einen Hover-Effekt bekommt. Ein Hover-Effekt ist eine Aktion (z.B. eine Animation), die ausgelöst wird, wenn man mit der Maus über den entsprechenden Bereich fährt. Es empfiehlt sich bereits vor der Arbeit im Google Web Designer einen Entwurf in Photoshop anzufertigen. Hieraus können die einzelnen Elemente in der richtigen Größe abgespeichert werden und man kann die Anordnung festlegen.
Dieser Banner wird zunächst im Web Designer nachgebaut, wobei man darauf achten sollte, dass die einzelnen Bildelemente vorher möglichst klein abgespeichert wurden.
Man öffnet den Google Web Designer und klickt auf Neue Datei erstellen. Anschließend gibt man den Namen und den Speicherort des Banners ein und wählt das passende Format unter “Abmessungen”. Die Umgebung lassen wir bei DoubleClick und drücken OK
Im ersten Schritt ziehen wir unsere Bildelemente per Drag-and-Drop in den Asset-Bereich unter Bibliothek. Nun können wir alle Bildelemente an den passenden Stellen positionieren. Auch das funktioniert via Drag-and-Drop. Größenanpassungen macht man mit dem Auswahltool, wofür der Bearbeitungsmodus ausgewählt sein muss. Anpassungen einzelner Elemente kann man unter Eigenschaften vornehmen.
Nachdem alle Elemente platziert wurden, kann man die erste Animation einbauen. Dafür klappt man die erweiterte Zeitachse auf und zu genauen Zeiten können Keyframes, Labels und Ereignisse gesetzt werden.
Herzanimation
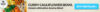
Bei dem oben genannten Beispiel wollen wir das Herz pochen lassen. Dafür setzen wir 5 Keyframes, wobei der 5. Keyframe gleichzeitig der erste des nächsten Pochens ist. Um das Schlagen des Herzens zu verdeutlichen, nutzen wir den zweiten und dritten Keyframe. Zwischen diesen soll das Wachstum des Herzens ausgesetzt werden. Wie hier gezeigt, haben wir die Größe des Herzens angepasst.
Anschließend aktivieren wir die Wiederholung und setze diese auf 4 mal. In diesem Beispiel hätten wir die Wiederholung auch auf Unbegrenzt stellen können, allerdings zeigen wir jetzt wie man einen Loop mit Hilfe eines Labels und eines Ereignisses setzt.
Dazu klicken wir in der Ereignissspalte unserer Zeitachse mit rechter Maustaste auf den Anfang und wählen Label hinzufügen…, dieses Label nennen wir start. Auf die Höhe des letzten Keyframes der Herzanimation fügen wir ein Ereignis hinzu. Via Doppelklick auf das Ereignis können wir eine Aktion auswählen. Unter Zeitachse wählen wir GotoAndPlay, der Empfänger befindet sich auf page1 und ist das Label, das wir zuvor erstellt haben. Wenn man jetzt auf Vorschau klickt sieht man, dass die Animation im Loop abgespielt wird.
Hover-Effekt
Dem Call-To-Action-Button möchten wir einen Hover-Effekt geben. Dazu wählen wir alle Elemente in der Zeitleiste aus, die zum Button gehören, und erstellen eine Gruppe (Bearbeiten > Gruppe erstellen). Mit Rechtsklick auf die Gruppe kann man diese nun bearbeiten.
Der Hintergrund des Buttons soll sich bei einem Hover mit dem TrafficDesign-Türkis füllen und wieder grün werden, wenn die Maus wieder weggenommen wird. Hier wird es nun etwas umfangreicher. Es werden insgesamt 3 Label, 3 Ereignisse und 6 Keyframes gesetzt.
Dafür duplizieren wir den Hintergrund des Buttons mit einem Rechtsklick auf das entsprechende Element in der Zeitachse. In den Eigenschaften geben wir dem neuen Rechteck die gewünschte Farbe.
Keyframes, Label und Ereignisse
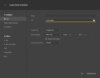
Wir setzen bei diesem Rechteck erstmal 4 Keyframes. Jeweils eins kommt auf 1,5s, 1,9s,2,6s und 3s. Anschließend wählen wir den ersten Keyframe aus und reduzieren die Deckkraft in den Eigenschaften auf 0. Außerdem transformieren wir das Rechteck so, dass es nur noch 1 Pixel breit ist auf der linken Seite. Das wiederholen wir mit dem vierten Keyframe, wobei das 1 Pixel breite Rechteck nun am rechten Rand sein soll. Nun fügen wir bei 1,6s und 2,9s jeweils einen Keyframe hinzu und setzen die Deckkraft auf 1.
Wichtig ist, dass der Keyframe, der auf 0s steht, auch ausgewählt wurde und die Deckkraft auf 0 gesetzt wurde.
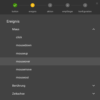
Anschließend werden die Label und Ereignisse in der Zeitachse gesetzt. Auf 1,3s, 1,9s und 3s werden die Ereignisse gesetzt. Die ersten beiden Ereignisse bekommen die Aktion Zeitachse > Pause. Für das 3. Ereignis muss erst ein Label auf 1,3s gesetzt werden. Dieses nennen wir ini. Das 3. Ereignis bekommt dann die Zeitachsen-Aktion gotoAndPause. Der Empfänger ist auf dieser Gruppe und heißt ini.
Nun fehlt noch ein Label auf 1,5s, welches wir mouse-in nennen und ein Label auf 2,6s, das wir mouse-out nennen. Diese werden wir im nächsten Schritt ansprechen.
Um die Animationen mit den Mausbewegungen zu verknüpfen, muss man aus der Gruppen-Bearbeitung wieder rausgehen und im Ansichtsfenster unten links auf Div klicken.
Verknüpfung der Animation mit den Mausbewegungen
Anschließend wird eine Interaktionsfläche aus den Komponenten auf den Button im Ansichtsfenster gezogen. Die Größe kann entsprechend angepasst werden. Mit Rechtsklick auf die Fläche können Ereignisse hinzugefügt werden. Das erste Ereignis ist Maus > mouseover. Als Aktion wird bei Zeitachste gotoAndPlay ausgewählt. Der Empfänger ist bei der Button-Gruppe und heißt mouse-in. Mit Ok wird das Ganze bestätigt. Es wird noch ein zweites Ereignis hinzugefügt. Diesmal wählen wir als Ereignis Maus > mouseout und das Label, das wir ansprechen wollen, ist mouse-out.
Geschafft!
Damit ist der Banner fertig. Natürlich können alle belieigen Objekte animiert werden und das funktioniert immer über die Keyframes. Das Abspeichern nennt sich Veröffentlichen und bietet verschiedene Möglichkeiten. Man kann den fertigen HTML5-Banner lokal, im Google Drive oder im DoubleClick Studio veröffentlichen.
Brauchen Sie Unterstützung bei diesem Thema?
Sprechen Sie uns unverbindlich an und lassen Sie sich von uns beraten.